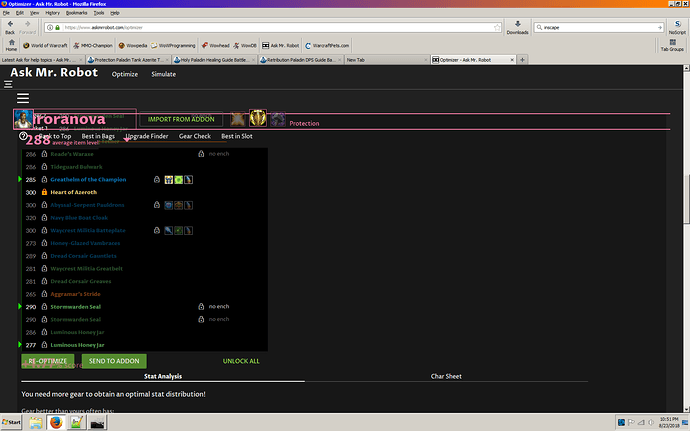
With the roll-out of the new site with the launch of BFA, elements on the Optimizer page overlap and obscure each other. Compared to the page when viewed on my tablet, some elements may not be properly shifting to fit the browser’s canvas width.
in this image, in addition to the overlap of other elements, the Re-Optimize button is getting occluded by the Percent-Increase label, making it impossible to manipulate after locking items or their traits/gems/enchancements
What browser/version are you using?
Firefox 52 ESR (for compatibility reasons for work), but I’ve had similar layout issues with Firefox browser on my tablet (Firefox 56 Mobile), especially with overlapped current and suggested equipment elements
Well, I know for certain that the site works properly on the latest version of Firefox, that is what I do all my testing with. It looks like something is messing with the layout in your case… maybe some kind of zooming or text zooming or something, hard to say.
I double-checked zoom level; there’s no page zoom in effect. And I double-checked to make sure there weren’t any scripts being blocked (there aren’t.) I’ve tried using the element inspector to figure out what’s going on, but the output of the page is complex enough I really do not know what I’m looking at, or where I should be looking. What further information could I provide that might help figure this out?
As far as mobile goes – it is on our shorter list to improve mobile support in general. We always focus on desktop first though, because 98% of our traffic is from desktop computers.
I looked up what “Firefox ESR” is – yeah that’s the problem. It is too old a version of Firefox to support our site, which is targeted at the latest release of browsers, using newer web standard features.
We are a very small company (our entire web development team consists of… me), so with BfA we decided to focus only on common browsers. Adding support for older browsers is a big time sink unfortunately… and we just don’t have the manpower to maintain or test it. Sorry about that… wish that we could.
Our officially supported browsers are the latest stable desktop releases of Firefox, Chrome, and Edge. When we get some time, we’re going to work on some official mobile browser support soon as well.
See, now I am curious as to what newer web standard features AMR now uses that Firefox ESR (or other forks of Mozilla that aren’t based off the latest WebElements versions of Firefox) might not have or be supporting. Is there any chance you’d be willing to enlighten me, so that I could look into the abyss of that big time-sink of support, myself?
It’s hard to say… probably something with css grid or flex layout not fully supported in older FF versions.